Một trang web trên giao diện di động thu hút cần có đặc điểm gì?

Vô số thông tin trên mạng nói về việc website phải thân thiện với thiết bị di động, phải có tốc độ tải nhanh.
Xu hướng người sử dụng di động càng ngày càng nhiều. Đấy chính là cơ hội rộng lớn cho những SEOer biết nắm bắt. Thế nhưng chỉ đáp ứng 2 yếu tố thân thiện và tốc độ liệu đã đủ chưa? Hay còn nhiều yếu tố khác bạn phải quan tâm? Làm sao để thu hút người xem website trên giao diện di động?
Để trả lời được điều đó, hãy tham khảo bài viết dưới đây.
Cốt lõi làm nên sức hấp dẫn của website trên giao diện di động
Mang lại sự thoả mãn và trải nghiệm tốt là điểm mấu chốt của một website trên di động thu hút người xem và có nhiều khách hàng.
Theo thông tin do chính Google cung cấp; có 29% người dùng sẽ chuyển qua một website khác ngay lập tức nếu website của bạn không thoả mãn nhu cầu của họ. Cụ thể là website không cung cấp thông tin họ đang tìm kiếm; hoặc website tải quá chậm.
Chúng ta có thể cho rằng những người dùng trên di động là những con người đòi hỏi cao. Vì họ muốn mọi thứ phải nhanh và chính xác điều mình cần. Tuy nhiên, nếu nghĩ đến hoàn cảnh eo hẹp thời gian của họ, bạn sẽ thông cảm được.
“sự thoả mãn và trải nghiệm tốt” là điều làm nhiều chủ website cảm thấy phiền lòng. Vì nó quá chung chung, họ không biết cụ thể áp dụng như thế nào trên website của .
Vậy rốt cuộc website trên giao diện di động cần có để thu hút người xem và biến họ thành khách hàng?
Không phải nội dung nào hiển thị trên máy tính cũng cần hiển thị trên di động
Bạn hãy hiểu rằng không gian trên di động cũng chật hẹp và đắt đỏ như đất ở quận 1 vậy. Do đó đừng phung phí không gian cho những nội dung mà bạn đánh giá là không cần thiết với đối tượng người dùng di động.
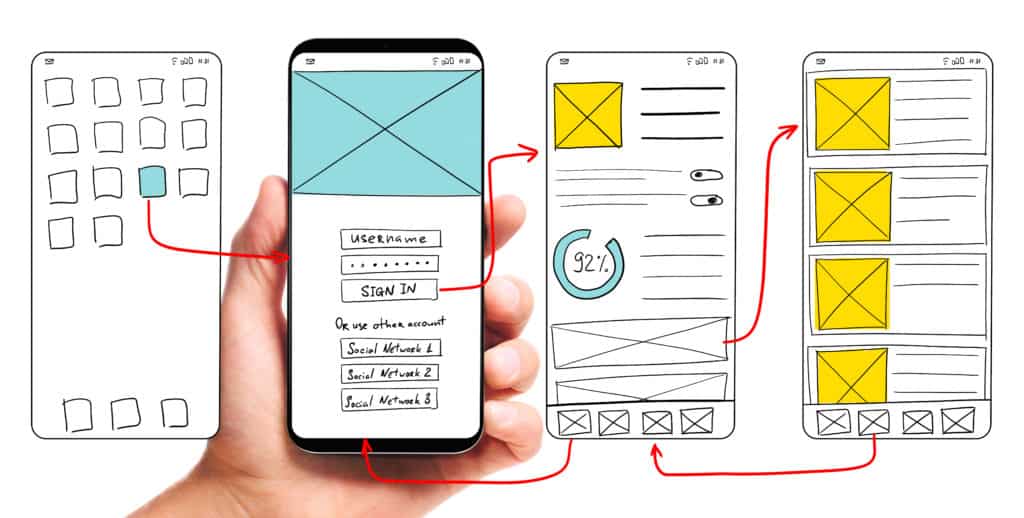
Khi hiển thị website từ máy tính sang di động (phiên bản responsive website), các thành phần của website sẽ hiển thị từ trên xuống dưới; từ trái qua phải trên thiết bị di động. Như vậy tuỳ vào website, đôi khi những nội dung ít quan trọng sẽ được hiển thị trước. Còn những nội dung cần thiết bị đẩy xuống dưới.
Bạn đã hiểu vấn đề nằm ở đây chưa? Do đó hãy mở di động lên và xem thử website của bạn có gặp tình trạng giống như vậy không. Nếu có, hãy đánh dấu những nội dung này và trao đổi với đơn vị thiết kế website; để họ ẩn đi khi website view trên di động.
Sau khi thực hiện xong, website của bạn trên di động sẽ trở nên gọn gàng và tập trung hơn vào các nội dung chính như sản phẩm, dịch vụ.
Tốc độ tải website
Google nói rằng 53% người dùng sẽ rời khỏi một trang web nếu nó tốn hơn 3 giây để tải. Vấn đề tốc độ tải website đã được nói quá nhiều; và khiến người nghe cảm thấy nhàm chán. Nhưng tại sao rất nhiều website vẫn mắc phải lỗi này?
Việc cải thiện tốc độ tải website đôi khi chỉ đơn giản là bỏ bớt hình ảnh; giảm kích thước hình là website tải nhanh hơn. Nhưng có khi nó sẽ phức tạp hơn khi nguyên nhân đến từ code website. Hoặc do website của bạn đã phát triển hơn rất nhiều so với ban đầu và hosting hiện tại không còn đáp ứng được.
Do đó bạn cần phải biết tốc độ tải còn chậm là do đâu; khoanh vùng lại và tìm người có thể giúp bạn xử lý.
Một số website có nhiều hiệu ứng chuyển động bắt mắt trên máy tính. Nhưng khi view trên di động, chúng nên tiết chế hoặc tắt bớt những hiệu ứng này.
Thêm nút gọi
Với người dùng di động, thời gian là quan trọng. Sau khi xem thông tin sản phẩm, nếu họ muốn gọi cho bạn để hỏi về sản phẩm đó thì sao?
Bạn có muốn họ mất công kéo tới kéo lui để tìm số điện thoại của bạn không? Chắc chắn là không! Vậy thì một nút gọi đơn giản luôn hiển thị sẵn trên màn hình di động là cần thiết, để khách hàng muốn gọi là có thể bấm liền.
Tuy nhiên, cái nào cũng cần sự khéo léo cả. Nút bấm đó không nên quá to làm che khuất thông tin mà người dùng đang xem. Đồng thời cũng không nên thiết kế màu sắc quá nổi như màu đỏ. Hãy ưu tiên một màu hài hoà với màu sắc website.
Bởi vì những màu nổi bật có thể khiến họ bị xao nhãng. Họ cần thoả mãn với thông tin bạn cung cấp trước khi cảm thấy bạn có thể giúp họ và liên hệ với bạn.
Có nút back to top
Như bạn biết menu là thanh điều hướng quan trọng giúp người dùng đi tới những trang con bên trong website.
Một số website khi người dùng kéo xuống đọc nội dung bên dưới thì thanh menu này sẽ chạy theo để luôn hiển thị trên màn hình.
Tuy nhiên, một số khác thì không. Do đó khi người dùng đã đọc đến gần cuối trang web, muốn xem lại menu, thì họ phải lướt lên rất nhiều. Do đó một nút back to top sẽ rất hữu hiệu và khiến người dùng cảm thấy thoải mái.
Menu trên website
Khi website hiển thị trên di động, menu sẽ được rút gọn lại thành một dòng. Khi muốn xem, người dùng sẽ bấm vào để các menu con hiện ra. Biểu tượng cho menu lúc này là 3 dấu gạch, người ta gọi là hambuger menu.
Tuy nhiên, không phải ai cũng biết biểu tượng đó là menu, nên nếu muốn dễ hiểu hơn, bạn có thể ghi thẳng chữ MENU luôn.
Trên đây là một số chia sẻ để tối ưu hóa giao diện di động thu hút traffic hơn. Mong rằng chúng sẽ giúp ích cho kế hoạch SEO web của bạn.
Chúc các bạn SEO thành công!
Nguồn:gobranding.com.vn
Mỹ Duyên